Sometimes we need to upload the image to the server with the image crop option. For example, nowadays we can see that most of the website like Facebook, twitter give the option to set the profile picture in circular thumbnail way. You do not get the option to upload your whole profile pic. The picture has to be cropped in a circular and thumbnail format.
In this tutorial, we are going to explain the same thing using the Croppie plugin. In this PHP tutorial, we are going to crop an image using jQuery Croppie plugin and upload the image via Ajax request in PHP.
What is Croppie plugin?
Croppie is an HTML5 canvas-based image cropping library that lets you create a square or circular view of the image and allow you to crop the image with its simple and easy click and crop interface. It is very easy to use and allows the user to navigate on image and crop the only part of the image that the user wants.
I have used it and found it very useful, even I have used it in my personal project. You should give it a try, so let’s move forward and start to know how it works.
Use of Croppie plugin to crop the image
This is a common requirement in all modern web applications where you upload the images, crop the images as required for profile picture or media galleries as a thumbnail.
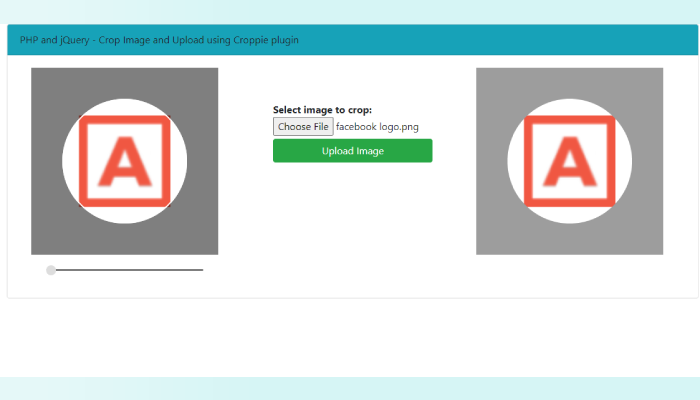
Create index.html
In this step, we will create a HTML file “index.html” and include the required library for this example.
<html lang="en">
<head>
<title>PHP and jQuery - Crop Image and Upload using Croppie plugin - atcodex</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/croppie/2.6.2/croppie.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/croppie/2.6.2/croppie.js"></script>
<meta name="csrf-token" content="{{ csrf_token() }}">
</head>
<body>
<div class="container">
<div class="card" style="max-height: 500px;">
<div class="card-header bg-info">PHP and jQuery - Crop Image and Upload using Croppie plugin</div>
<div class="card-body">
<div class="row">
<div class="col-md-4 text-center">
<div id="upload-demo"></div>
</div>
<div class="col-md-4" style="padding:5%;">
<strong>Select image to crop:</strong>
<input type="file" id="image">
<button class="btn btn-success btn-block btn-upload-image" style="margin-top:2%">Upload Image</button>
</div>
<div class="col-md-4">
<div id="preview-crop-image" style="background:#9d9d9d;width:300px;padding:50px 50px;height:300px;"></div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
var resize = $('#upload-demo').croppie({
enableExif: true,
enableOrientation: true,
viewport: { // Default { width: 100, height: 100, type: 'square' }
width: 200,
height: 200,
type: 'circle' //square
},
boundary: {
width: 300,
height: 300
}
});
$('#image').on('change', function () {
var reader = new FileReader();
reader.onload = function (e) {
resize.croppie('bind',{
url: e.target.result
}).then(function(){
console.log('jQuery bind complete');
});
}
reader.readAsDataURL(this.files[0]);
});
$('.btn-upload-image').on('click', function (ev) {
resize.croppie('result', {
type: 'canvas',
size: 'viewport'
}).then(function (img) {
$.ajax({
url: "upload.php",
type: "POST",
data: {"image":img},
success: function (data) {
html = '<img src="' + img + '" />';
$("#preview-crop-image").html(html);
}
});
});
});
</script>
</body>
</html>
Create upload.php
Now we will create a PHP file “upload.php” to move the cropped images into a folder, so create a “uploads” folder, where are our upload file will be saved. You can change it to some other location as you want.
<?php
$image = $_POST['image'];
list($type, $image) = explode(';',$image);
list(, $image) = explode(',',$image);
$image = base64_decode($image);
$image_name = time().'.png';
file_put_contents('uploads/'.$image_name, $image);
echo 'successfully uploaded';
?>
Conclusion
I think the Croppie plugin is very simple and easy to crop the image. The interface and functioning of the plugin are easy. You can crop any type of images like JPG, JPEG, PNG, etc.
If you have any doubts or any query related to this post, please do comment below and let me know, I would love to help you guys. You can also check How to upload a file with JavaScript and PHP